Iot Controlled Led Using Esp32 With Blynk App

Iot Controlled Led Using Esp32 With Blynk App Now go to tools > board > esp32 dev module. then tools >port and select port to which your esp32 is connected. now click on upload to upload the code. after complete uploading you will find message like this in your output console. now open blynk app and go to the project you created earlier and tap on play. Step 4: setting up blynk app. 1. download blynk apps from play store or app store. 2. after download is done, open the apps and create an account. if you already create an account, you may log in. 3. after you successful create an account, start by creating a new project. 4.

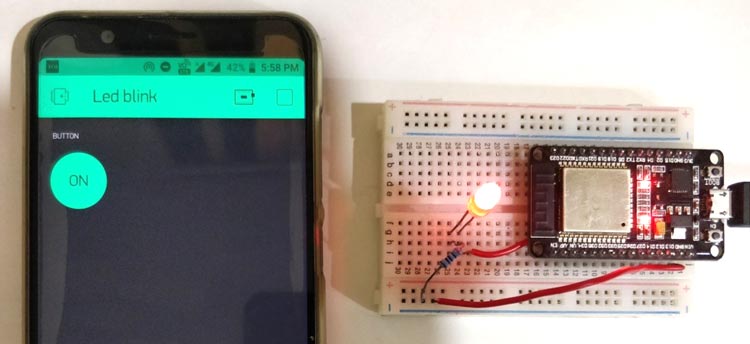
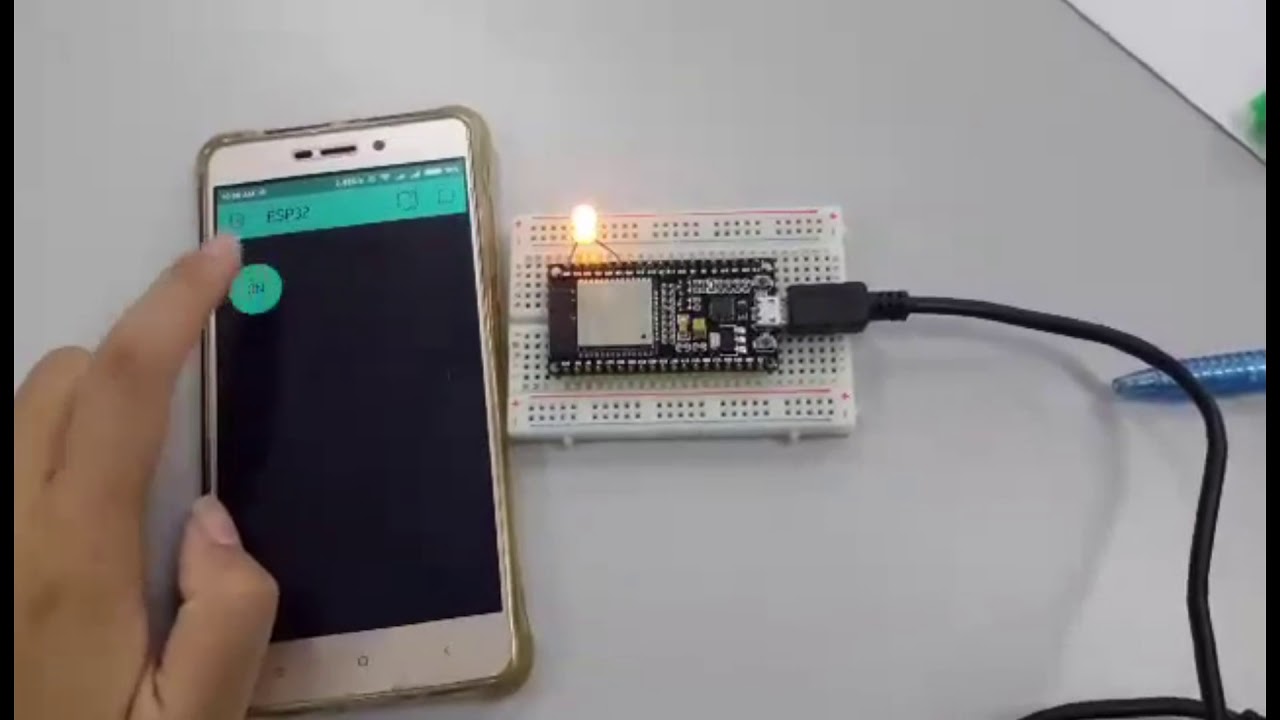
Iot Controlled Led Using Esp32 With Blynk App Step 6 – test led control. our hardware is hooked up, esp32 logic coded and app interface ready for wireless control. let‘s test! upload the arduino sketch to your esp32 board and open the blynk app. you should now be able to click the button to remotely turn on off the led over wi fi. and it works!. As a result, you will be able to control an led on the esp32 devkit board from the web or mobile. in this project, we leverage the blynk.edgent solution to demonstrate the ease with which the device can be activated using the blynk mobile app. additionally, once the device is connected, you'll be able to perform ota firmware updates. Arduino sketch (connecting esp32 with blynk) open your arduino ide and go to file > new to open a new file. copy the code given below in that file. you need to enter your network credentials. additionally, you also have to provide your authorization key which you obtained from the blynk app. #define blynk print serial. Testing led control using blynk app and esp32. now, copy and paste the complete code into arduino ide. then upload the code into the esp8266. then, open the blynk app for controlling the led from the button widget. so we have successfully designed the blynk app dashboard and controlled the led through blynk app using esp8266.

Iot Controlled Led Using Esp32 With Blynk App Arduino Images Arduino sketch (connecting esp32 with blynk) open your arduino ide and go to file > new to open a new file. copy the code given below in that file. you need to enter your network credentials. additionally, you also have to provide your authorization key which you obtained from the blynk app. #define blynk print serial. Testing led control using blynk app and esp32. now, copy and paste the complete code into arduino ide. then upload the code into the esp8266. then, open the blynk app for controlling the led from the button widget. so we have successfully designed the blynk app dashboard and controlled the led through blynk app using esp8266. For that click on the “new template” button and name it as you like. then, select your board type as esp32. next, go to the “detastreams” tab and create a digital data stream. select digital pin 2 for that. name it as you like. now, click the web dashboard tab and drag and drop a button widget to the dashboard. Introduction. in this tutorial we will control the rgb led onboard the arduino nano esp32 via the blynk iot cloud and app. if you just got the nano esp32 you are likely interested in making an iot related project (iot = internet of things). the famous and now familiar espressif esp32 module finds a home onboard the arduino nano.

Iot Controlled Led Using Esp32 With Blynk App 57 Off For that click on the “new template” button and name it as you like. then, select your board type as esp32. next, go to the “detastreams” tab and create a digital data stream. select digital pin 2 for that. name it as you like. now, click the web dashboard tab and drag and drop a button widget to the dashboard. Introduction. in this tutorial we will control the rgb led onboard the arduino nano esp32 via the blynk iot cloud and app. if you just got the nano esp32 you are likely interested in making an iot related project (iot = internet of things). the famous and now familiar espressif esp32 module finds a home onboard the arduino nano.

Iot Controlled Led Using Esp32 With Blynk App 57 Off

Comments are closed.